InstagramやYoutubeなどの広告をクリックしたときに現れる長いWebページをご覧になったことはあるのではないでしょうか?
オンライン広告や検索結果のリンクをクリックした際に最初に表示される1ページもののWebページをランディングページと言います。
通常、特定の目的に特化して設計され、商品やサービスの紹介、リード獲得、販売促進などを目的とします。
ホームページとは違い、商品の購入や申し込みといった1つの目的を持ったページなので、結果にも繋がりやすいWebサイトでもあります。
中長期的なマーケティング施作にはホームページやSNSを、
短期的なマーケティング施作には広告とランディングページを使っていくことが多いと思います。
しかし、多すぎる広告やWebサイト。
情報が多すぎる現代では、何か他社とは違う見せ方で戦っていかなければなりません。
そんな中現れた、スワイプ型のLP(ランディングページ)。
一足先にWebサイトのトレンドに乗れるよう、この記事ではスワイプ型KPについて徹底解説していきます。
ランディングページとは?
ランディングページ(LP)とは、オンライン広告や検索結果のリンクをクリックした際に最初に表示されるWebページのことです。
通常、特定の目的に特化して設計され、商品やサービスの紹介、リード獲得、販売促進などを目的とします。
一般的なWebサイトとは異なり、ランディングページは訪問者を明確な行動(例:購入、問い合わせ、登録など)に導くための構造を持ちます。
これを実現するために、視覚的に魅力的なデザイン、わかりやすいコンテンツ、強力な行動喚起(CTA)ボタンが組み込まれます。
ランディングページは、広告キャンペーンの成功に欠かせない要素であり、ターゲットユーザーに適切な情報を提供することで、高いコンバージョン率を実現します。
そのため、目的やターゲットに応じたデザインと最適化が必要です。
通常のLP(ランディングページ)とスワイプ型のLP(ランディングページ)の違いとは?
通常のLP(ランディングページ)
通常のLPでは、多くのWebサイトと同様に縦型の移動となっています。
多くの情報を入れ込むことができる性質上、長く下まで読んでもらうことができれば購入や申し込みに繋ぐことができます。

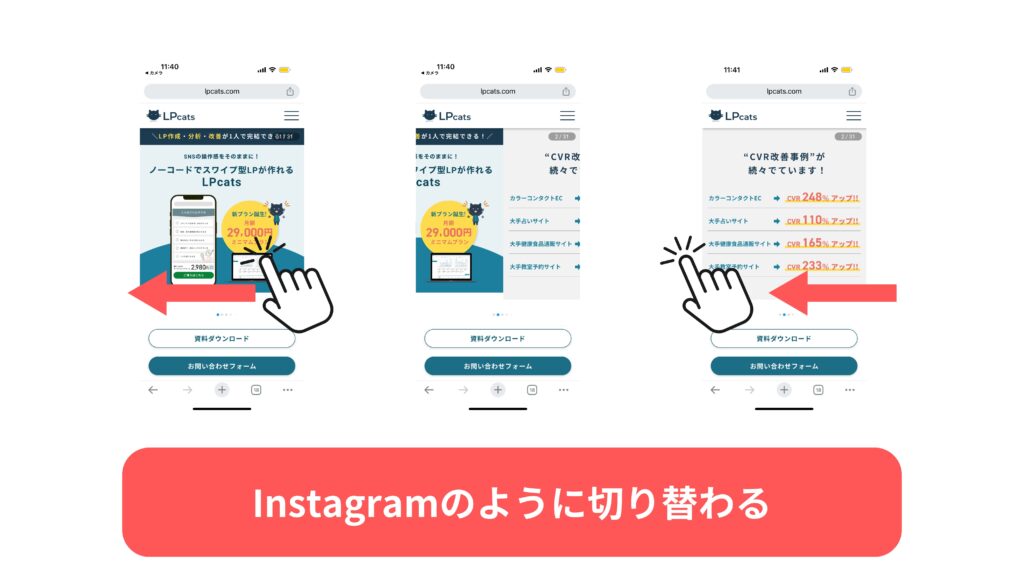
スワイプ型のLP(ランディングページ)
Instagramのように右から左にスワイプすることで次の情報に移ることができる型です。
若者はSNSに慣れているので、こちらのUI(見た目)の方が刺さる可能性が高いでしょう。
また、何枚目で離脱されているかも調査ができるので、コンテンツの見直しなどもしやすく、運用面においても良いですね。

スワイプ型LPの主な特徴
直感的な操作性
タッチ操作を基本とするため、誰でも簡単に利用できます。
視覚的な訴求力
各セクションが画面全体を占有し、強い印象を与えられます。
ストーリー性のある構成
スワイプごとに情報を順次提示でき、物語のような展開が可能です。
インタラクティブな体験
アニメーションや視覚効果を組み合わせることで、ユーザーエンゲージメントを高められます。

スワイプ型LPのメリット
モバイルユーザーへの高い親和性
タッチ操作に最適化され、スマホ利用者の満足度が向上します。
コンバージョン率の向上
重要な情報を順序立てて提示することで、自然な形でユーザーの興味を引き、成果に結びつけられます。
ユニークなデザイン表現
動的な演出やビジュアルを使った差別化が可能です。
ブランドのストーリー伝達力向上
ブランドメッセージやコンセプトを物語形式で展開し、印象に残る体験を提供します。
スワイプ型LPのデメリット
デスクトップ版への対応が必要
スマホ特化のため、PC版のデザインも必要になる場合があります。
ナビゲーションの難しさ
途中離脱を防ぐための明確な誘導設計が求められます。
コンテンツ量の制限
情報が多すぎるとユーザーがスワイプ疲れを起こすため、コンテンツの取捨選択が重要です。
開発コストの増加
専用のデザインやアニメーション開発が必要な場合、コストが増すこともあります。

メリット・デメリットを把握した上で、次のLPはどうしていくべきか考えていく必要がありますね。
スワイプ型LPの導入事例と活用シーン
- ブランドキャンペーンページ
- 新商品やキャンペーンの告知に最適。
- アプリのプロモーション
- アプリの特徴をアプリライクな体験で伝えることができます。
- ストーリー性のある製品紹介ページ
- 製品の開発ストーリーや使い方の紹介に。
- イベント・セミナー告知
- イベントの概要から参加登録までスムーズな誘導が可能です。
スワイプ型LPを効果的に活用するためのポイント
- ストーリー構成を明確にする
- ユーザーがスムーズに進行できる物語的な構成が必要です。
- 視覚的なインパクトを重視する
- 動画、アニメーション、鮮明なビジュアルを積極的に活用しましょう。
- CTA(行動喚起)を明確に設置する
- スワイプの最後に明確なアクションを促すボタンを配置します。
- データ解析と改善を繰り返す
- ユーザーの行動データをもとに、ページの改善を行い続けましょう。
スワイプ型LPのサービスをご紹介
LPCats
以下のような機能が実装されております。
・画像を用意するだけでスワイプ型LPが簡単に作成できる
・複数のLPや別ブランドなどを、1つのアカウントでLP管理
・分析機能を活用して簡単にLP改善が可能
・過去の更新履歴をバージョン管理で簡単確認
・スワイプ型LP専用のABテストで効果的な改善を実現
・LINEお友だち追加のクリック計測が可能
・エリアを選択するだでリンク設定ができる
Squad beyond
以下のような機能が実装されております。
・スワイプ型のLPが10分で作成可能
・何本もLPが作れて、ABテストし放題
株式会社カチコム
以下のようなスワイプ型LPが制作可能です。
・お客様nの要望に合わせたオリジナルのスワイプ型LP
・コピーやデザインにこだわって制作
※弊社のディレクター・デザイナーが寄り添い、サポートいたします。
・実際の広告出稿までサポート
※ご希望の方に限ります。
最後に
スワイプ型ランディングページは、モバイルファースト時代の新たなマーケティング手法として、企業やブランドの訴求力を高める有効な手段です。
ユーザーエンゲージメントを重視するなら、一度導入を検討してみてはいかがでしょうか?
弊社に相談してみたいという方は↓からお問い合わせください。
初回無料でお困りごとをヒアリングし、解決へのご提案を行います。



コメント